Vue的简单使用一
简介
Vue是一款渐进式的JavaScript框架,作者尤雨溪(Evan You)
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
特点
- 更加轻量20kb min +gzip
- 渐进式框架
- 响应式的更新机制
- 学习成本低
官网
vue 官网地址:https://cn.vuejs.org/v2/guide/#Vue-js-%E6%98%AF%E4%BB%80%E4%B9%88
安装分为两个版本,开发版本和生成版本,如下图所示:

HelloWorld
开发工具vscode
新建一个html文件,输入html:5 快速生成一个模板
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">{{ message }} {{ message + message }}
<div :id="message"></div>
<ul>
<li v-for="item in list">
<span v-if="!item.del_flag">{{ item.title }}</span>
<span v-else style="text-decoration: line-through;">{{ item.title }}</span>
<button v-show="!item.del_flag">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
// 直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量
var vm = new Vue({
el: '#app',
data: {
message: 'hello world',
list: [{
title: '标题1',
del_flag: false
},
{
title: '标题2',
del_flag: true
}]
}
})
</script>
</body>
</html>
|
现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。可以打开你的浏览器的 JavaScript 控制台 并修改 vm.message 的值,你将看到上例相应地更新。
v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。
基本语法
v-if
控制切换一个元素
v-for
指令可以绑定数组的数据来渲染一个项目列表
v-on
指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法,例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <body>
<div id="app2">
<div>{{message}}</div>
<button v-on:click="findUser"> 反转message信息 </button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app2',
data:{
message: 'Hello Vue.js!'
},
methods: {
findUser: function (){
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
|
生命周期钩子函数
含义
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
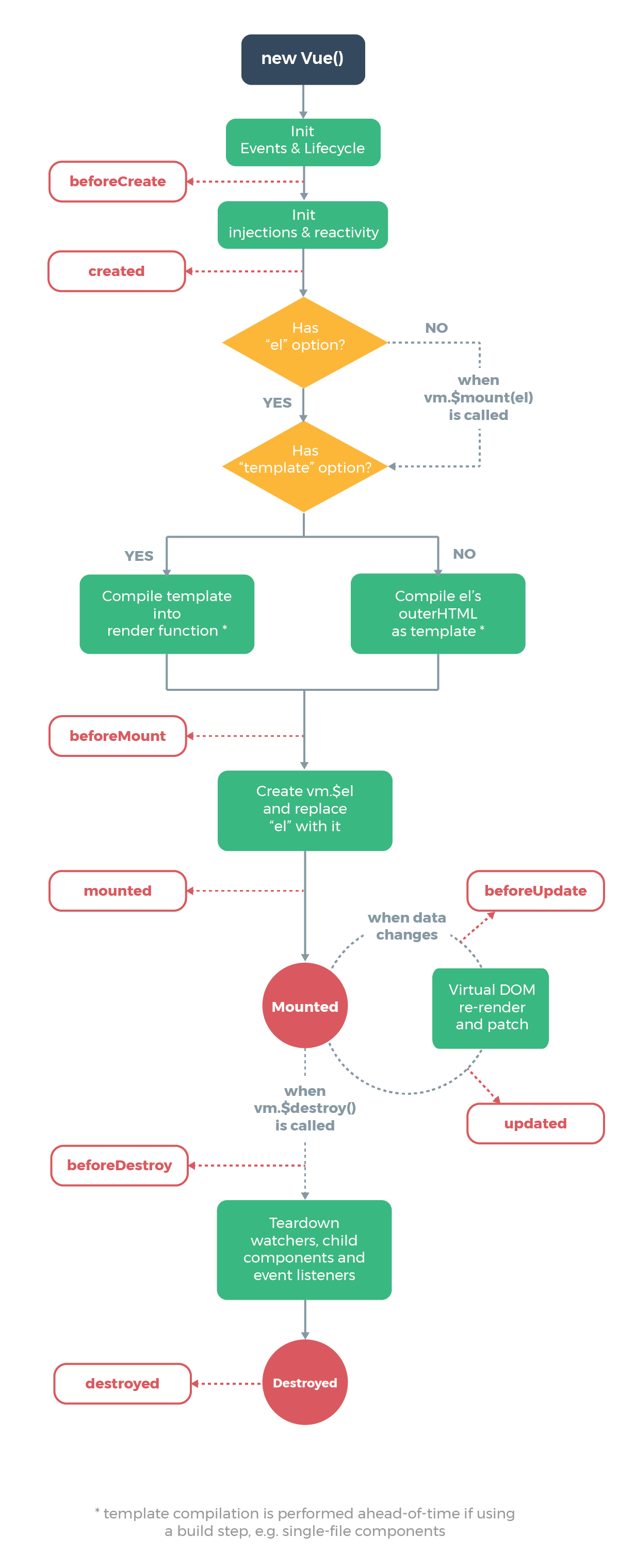
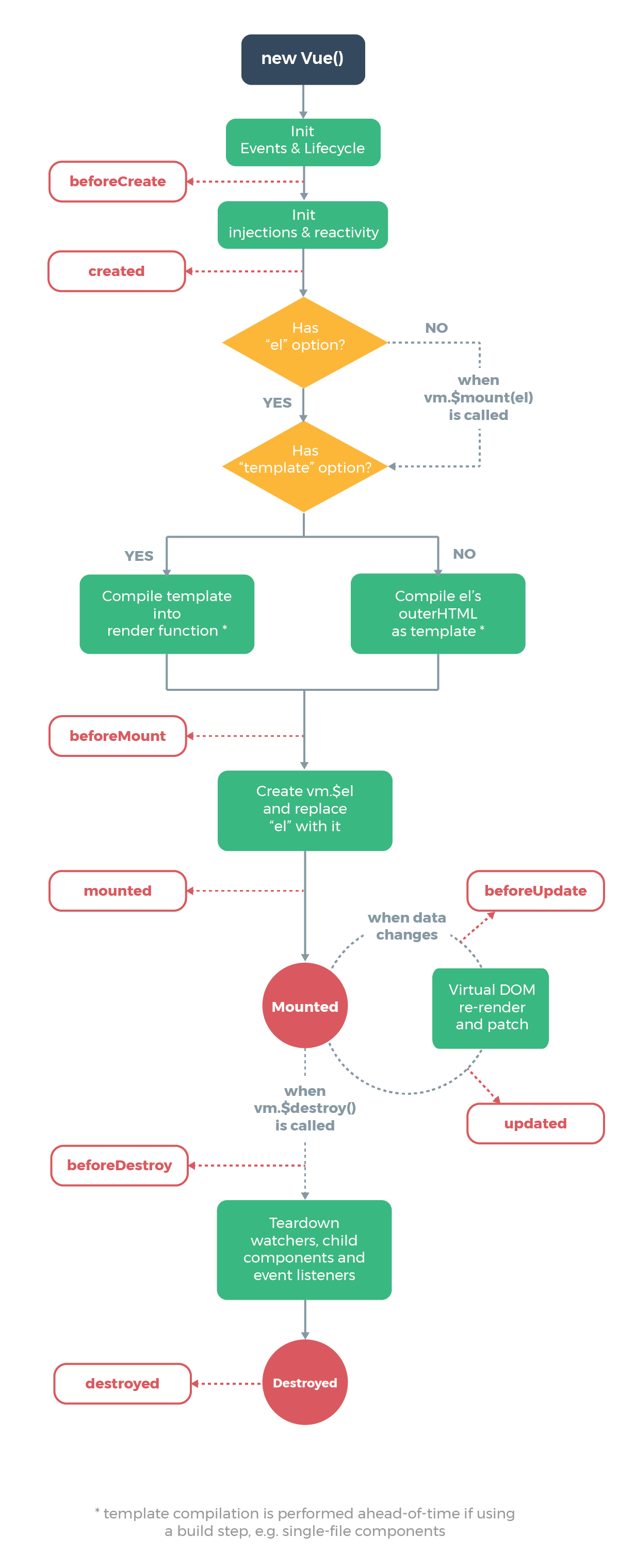
生命周期图示
下图是官网提供的声明周期图示

代码demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<div id="app">
{{msg}}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hi vue'
},
beforeCreate: function () {
console.log('beforeCreate');
},
created: function () {
console.log('created')
},
beforeMount: function () {
console.log('beforeMount')
},
mounted: function () {
console.log('mounted')
},
beforeUpdate:function () {
console.log('beforeUpdate')
},
updated :function () {
console.log('updated')
}
});
setTimeout(function () {
vm.msg = "chang..........";
},3000)
</script>
</body>
|
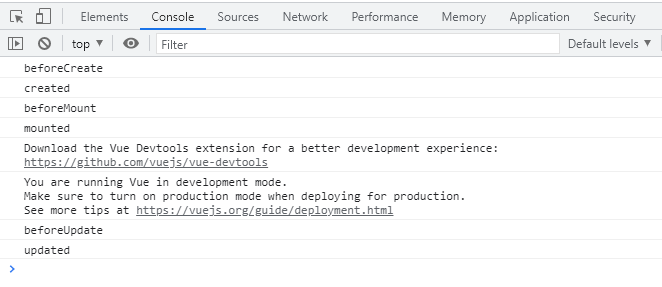
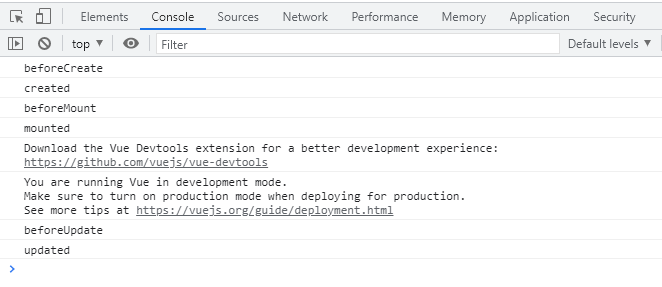
演示效果如下,可以看到控制台函数的一个打印顺序

VUE组件
組件是什么
允许我们使用小型、独立和通常可复用的组件构建大型应用,在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
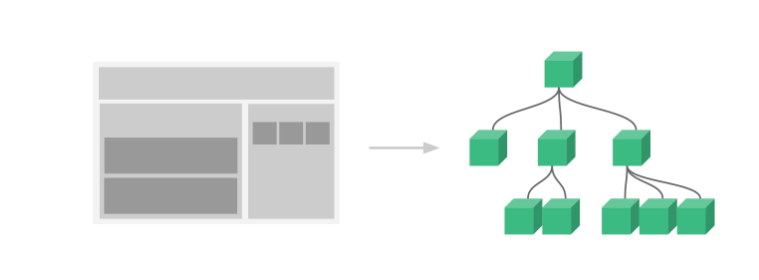
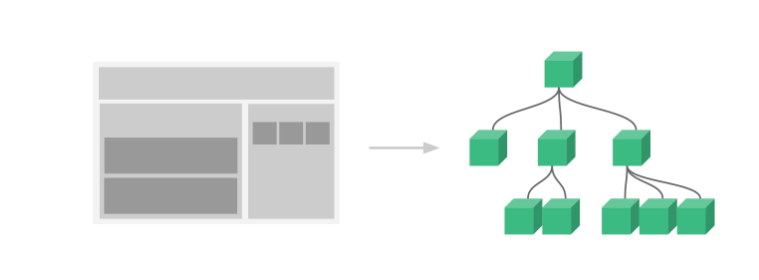
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过
Vue.component全局注册的:全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。组织结构图如下:

怎么用
Vue.component :组件固定格式:包含两个参数,参数一:组件的名称,该值必须唯一。参数二:组建的对象。里面可以包含方法、数据
template : 组件里面需要有一个模板,这个参数表示组件的模板。需要复用的html模板
props : 可选操作,Prop 是你可以在组件上注册的一些自定义 attribute。当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property 一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop
组件之间也可以互相包含,模板如下:
1
2
3
| Vue.component('my-component-name', {
// ... options ...
})
|
练习
基本Demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
</ol>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<div id="app">
<div>{{ message}}</div>
<todo-list></todo-list>
<todo-list></todo-list>
<todo-list></todo-list>
</div>
<script>
Vue.component('todo-item',{
props:{
title: String,
del_flag:{
type: Boolean,
default: false
}
},
template:'<div></iv> <span v-if="!del_flag">{{title }}</span>\n' +
' <span v-else style="text-decoration: line-through;">{{title }}</span>\n' +
' <button v-show="!del_flag">删除</button></div>' ,
data: function () {
return {}
},
methods: {
}
})
Vue.component('todo-list',{
template: ' <ul>\n' +
' <todo-item v-for=" item in list " :title="item.title" :del_flag="item.del_flag"></todo-item>\n' +
' </ul>',
data: function () {
return {
list: [{
title: '标题1',
del_flag: false
},{
title: '标题2',
del_flag: true
}]
}
}
})
let vm = new Vue({
el: '#app',
data: {
message: '这是一个Vue的组件demo',
list: [{
title: '标题1',
del_flag: false
},{
title: '标题2',
del_flag: true
}]
}
})
</script>
</body>
|
练习2:多元素属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<div id="app">
<div>{{ message}}</div>
<ul>
<todo-item v-for=" item in list " v-bind:title="item.title" v-bind:del_flag="item.del_flag" v-bind:content="item.content"
></todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
props:{
title: String,
del_flag: Boolean,
content: String
},
template:'<div></iv> <span v-if="!del_flag">{{title }}</span>\n' +
' <span v-else style="text-decoration: line-through;">{{title }}</span>\n' +
' <button v-show="!del_flag">删除</button><p>{{content}}</p></div>' ,
data: function () {
return {}
},
methods: {
}
})
let vm = new Vue({
el: '#app',
data: {
message: '这是一个Vue的组件demo',
list: [{
title: '标题1',
del_flag: false,
content: "测试对象绑定1"
},{
title: '标题2',
del_flag: true,
content: "测试对象绑定2"
}]
}
})
</script>
</body>
|
练习3 组件对象传入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <body>
<!-- 引入CDN 文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<div id="app">
<div>{{ message}}</div>
<ul>
<todo-item v-for=" item in list " v-bind:item="item"
></todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
props:['item'],
template:'<div></iv> <span v-if="!item.del_flag">{{item.title }}</span>\n' +
' <span v-else style="text-decoration: line-through;">{{item.title }}</span>\n' +
' <button v-show="!item.del_flag">删除</button><p>{{item.content}}</p></div>' ,
data: function () {
return {}
},
methods: {
}
})
let vm = new Vue({
el: '#app',
data: {
message: '这是一个Vue的组件demo',
list: [{
title: '标题1',
del_flag: false,
content: "测试对象绑定1"
},{
title: '标题2',
del_flag: true,
content: "测试对象绑定2"
}]
}
})
</script>
|
注意
- 组件模板需要有,组件模板必须包含一个根元素,否则控制台会报错.Vue 会显示一个错误,并解释道
every component must have a single root element (每个组件必须只有一个根元素)。你可以将模板的内容包裹在一个父元素内,来修复这个问题
- 组件之间可以相互包含
- 定义data类型返回数据的时候,最好使用一个自定义函数进行返回,增加复用性
- 组件定义后之后,在使用的地方,可以直接编写组件的标签进行使用
- 练习2 和练习3 根据参数的传入方式不一样。属性
props 和模板template 接收参数的格式也不一样